如何查看网页的HTML源代码?这里提供详细步骤
每个主要的互联网浏览器都允许用户查看任何网页的HTML(超文本标记语言)源代码。以下部分包含有关在每个主要浏览器中查看源代码的多种方法的信息。
引言
查看网页的源代码时,服务器处理的信息和代码不会出现。例如,搜索引擎处理服务器上的信息,然后在网页上显示结果。换句话说,你可以查看组成结果页面的代码,但不能查看搜索引擎的源代码。
此规则适用于所有服务器端脚本、SSI(服务器端包含)和编程代码。因此,你无法查看搜索引擎、论坛、投票、聊天等中使用的脚本源代码。此外,从源代码复制信息可能会导致错误,或将你引导回从中复制信息的页面。
谷歌浏览器
要在Google Chrome中查看网页的源代码,请使用以下任一方法。
仅查看源代码
方法一
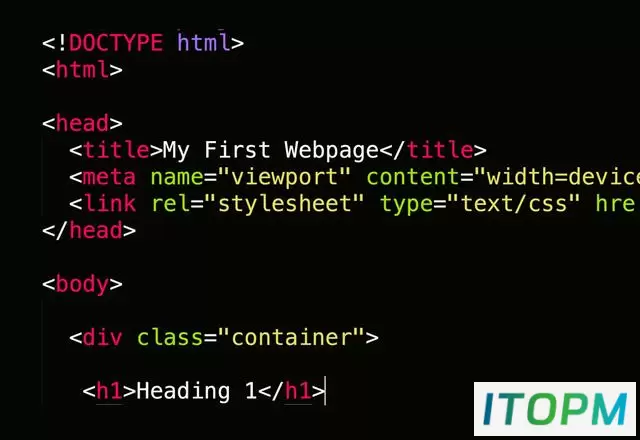
要仅查看源代码,请按计算机键盘上的键盘快捷键Ctrl+U。
方法二
右键单击网页的空白部分,然后从弹出菜单中选择“查看网页源代码”。
查看包含元素的源代码
1、打开Chrome并导航要查看其源代码的网页。
2、单击浏览器窗口右上角的设置图标。
3、从下拉菜单中,选择更多工具,然后选择开发者工具。
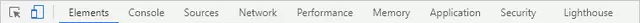
4、单击屏幕底部左上角的“元素”选项卡。
提示:在Chrome中,按F12或Ctrl+Shift+I也会打开交互式开发者工具。该工具提供了与源代码和CSS设置的更多交互,允许用户查看代码中的更改如何立即影响网页。
Mozilla Firefox
要在Mozilla Firefox中查看网页的源代码,请使用以下任一方法。
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
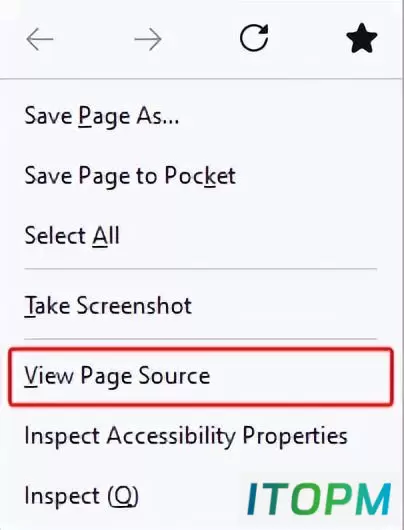
右键单击网页的空白部分,然后从弹出菜单中选择“查看网页源代码”。
查看包含元素的源代码
1、打开Firefox并导航到要查看其源代码的网页。
2、单击屏幕右上角的菜单Firefox菜单图标。
3、在下拉菜单中选择“更多工具”,然后从展开的菜单中选择“Web开发者工具”。
4、单击屏幕底部部分左上角的“查看器”选项卡。
提示:在Firefox中,按F12或Ctrl+Shift+I也会打开交互式开发者工具。该工具提供与源代码和CSS设置的交互,允许用户实时查看代码中的更改如何影响网页。
查看网页源代码的一部分
1、突出显示网页中要查看源代码的部分。
2、在高亮显示的部分上单击鼠标右键,然后选择“查看选中部分源代码”。
提示:你可以使用Firebug插件查看和编辑页面的源代码,并通过浏览器实时查看更改。
Microsoft Edge
要在Microsoft Edge中查看网页的源代码,请使用以下任一方法。
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
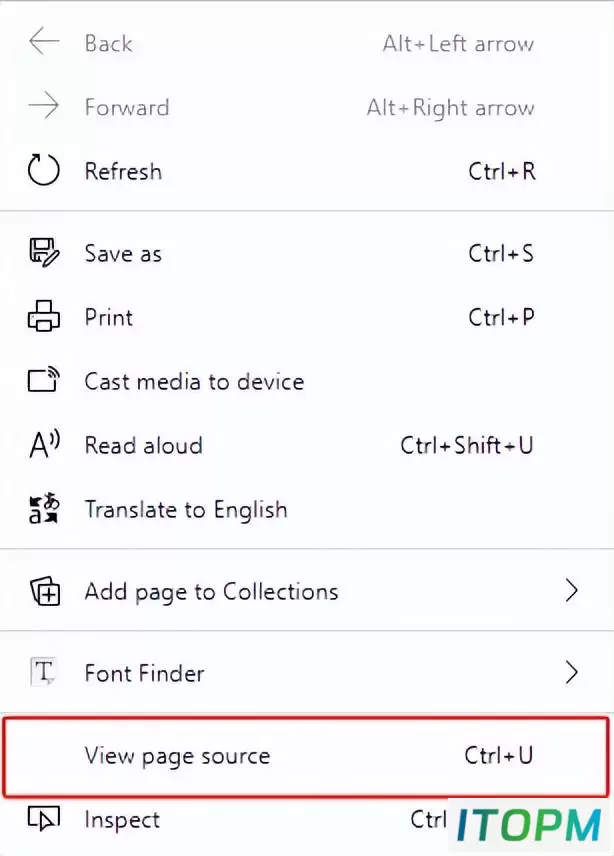
右键单击网页的空白部分,然后从弹出菜单中选择“查看网页源代码”。
查看包含元素的源代码
1、打开Microsoft Edge并导航到要查看其源代码的网页。
2、单击屏幕右上角的设置图标。
3、将鼠标移到下拉菜单中的“更多工具”上,然后从展开的菜单中选择“开发人员工具”。
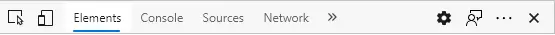
4、单击屏幕右侧窗口顶部的“元素”选项卡。
提示:在Microsoft Edge中,按F12或Ctrl+Shift+I也会显示交互式开发人员工具。该工具提供与源代码和CSS设置的交互,允许用户实时查看代码中的更改如何影响网页。
Microsoft Internet Explorer
要在Microsoft Internet Explorer中查看网页的源代码,请使用以下任一方法。
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
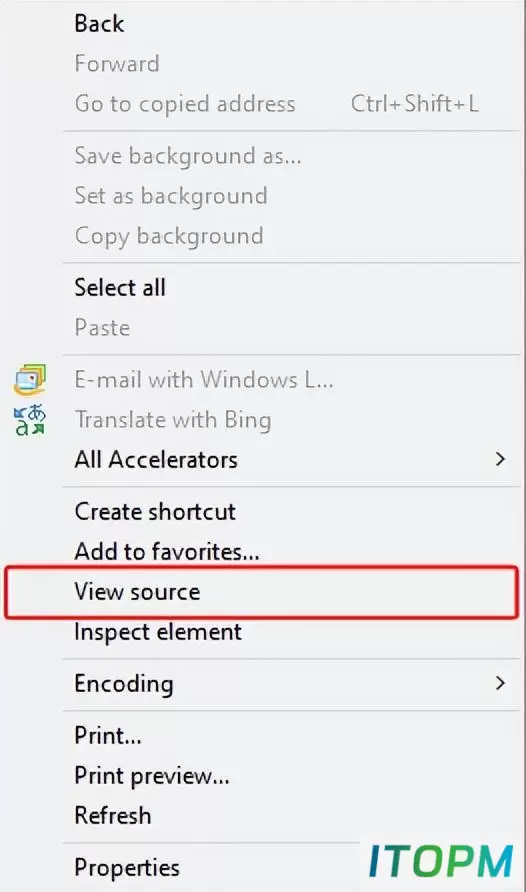
右键单击网页的空白部分,然后从弹出菜单中选择“查看源”。
查看包含元素的源代码
1、打开Internet Explorer并导航到要查看其源代码的网页。
2、单击右上角的工具Internet explorer工具图标
。
3、从下拉菜单中选择“F12开发人员工具”。
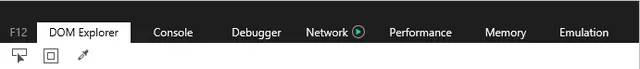
4、单击开发人员工具菜单左上角的“DOM资源管理器”选项卡。
提示:在Internet Explorer中,按F12键将显示DOM工具。该工具提供与源代码和CSS设置的交互,允许用户查看代码中的更改如何立即影响网页。
本站部分内容来源于互联网,仅供学习交流之用。如有侵犯您的版权,请及时联系我们,我们将尽快处理。